Повышаем конверсию: поиск по сайту как часть воронки продаж
Время чтения: 11 минут Нет времени читать? Нет времени?
Представьте: на ваш сайт пришел потенциальный покупатель и не смог найти товар, который есть у вас в наличии. В итоге он ничего не купил и понес деньги конкурентам. Вы потеряли прибыль и клиента. Печальная история, правда? Чтобы таких случаев было поменьше, стоит заниматься оптимизацией внутреннего поиска.
Поиск по сайту (внутренний поиск) — важная часть интерфейса. Он особенно важен для интернет-магазинов, каталогов, баз знаний и крупных блогов. Ведь чем больше выбор, тем труднее найти то, что вам нужно.
Навигация по статье:
Немного мотивирующей статистики
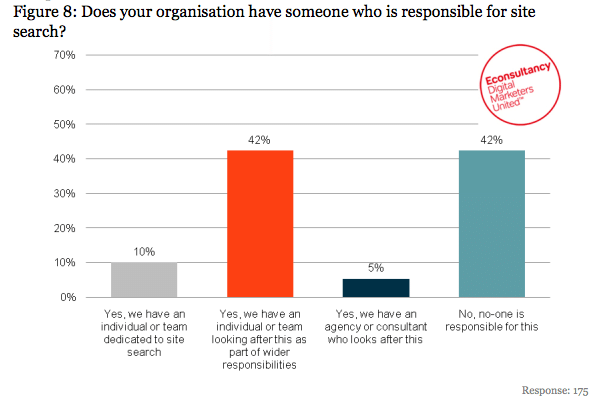
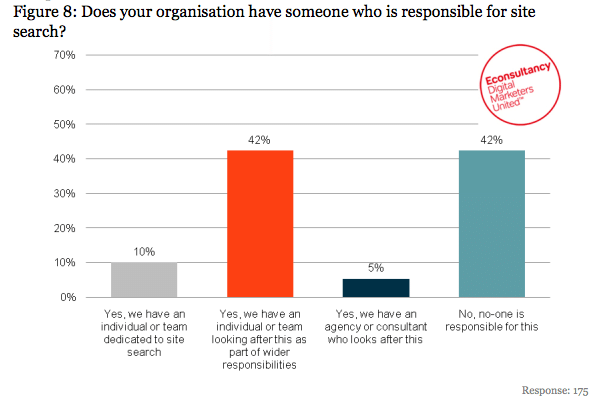
По исследованиям Econsultancy, всего 15% компаний активно занимаются оптимизацией поиска по сайту. При этом 42% не уделяют ему внимания вообще. Вы можете обойти 85% конкурентов, если уделите время этому вопросу.

В среднем сайты компаний из этого исследования имели конверсию 2.77%. Конверсия среди посетителей, которые использовали поиск, — 4.63%. Почти в 2 раза выше.
Почти 6% посетителей используют поиск по сайту. И они принесли этим компаниям 13.8% от общей прибыли. Неплохо, да?
20% людей, которые что-то искали на сайте, возвращаются на него еще раз. Поиском пользуются люди, которым небезразличен ваш проект. Было бы очень глупо разочаровать их.
Раз человек что-то ищет на сайте — он уже заинтересован. Это теплый клиент. Он с большей вероятностью прочитает статью до конца, что-то купит, вернется на сайт или порекомендует его друзьям. Вам нельзя его упускать.
Если вы не оптимизируете внутренний поиск, — потеряете часть прибыли и лояльных посетителей.
Как сделать поиск на сайте?
- Написать или заказать собственный алгоритм — нет смысла про это рассказывать. Вам нужен программист, маркетолог и дизайнер.
- Использовать стандартный поиск вашей CMS — у каждой CMS свой алгоритм. У WordPress поиск довольной глупый — он не умеет распознавать ошибки и опечатки.
- Подключить сторонний сервис — о них мы сейчас и поговорим.
Поисковые модули могут быть очень крутыми. Они понимают опечатки и ошибки, угадывают, что ищет человек, и показывают ему подсказки. Некоторые запоминают, что посетитель смотрел и покупал — и учитывают его предпочтения при ранжировании результатов.
Кроме распознавания опечаток и умных алгоритмов ранжирования многие сервисы имеют еще одну крутую штуку — статистику. Вы можете посмотреть, что ищут люди на вашем сайте, по каким результатам они кликают, что делают потом.
Я собрал 7 самых популярных сервисов: одни хороши для блогов и информационных порталов, другие — для интернет-магазинов.
«Google Поиск»
Цена: от $100 до $2 000 в год. Есть бесплатная версия с ограниченным функционалом
Алгоритм от крупнейшего поисковика в мире. Поддерживает много языков, есть поиск изображений, голосовой ввод — все как в настоящем «Гугле». Если у вас есть сеть сайтов — можно добавить их в группу и искать на всех сразу.
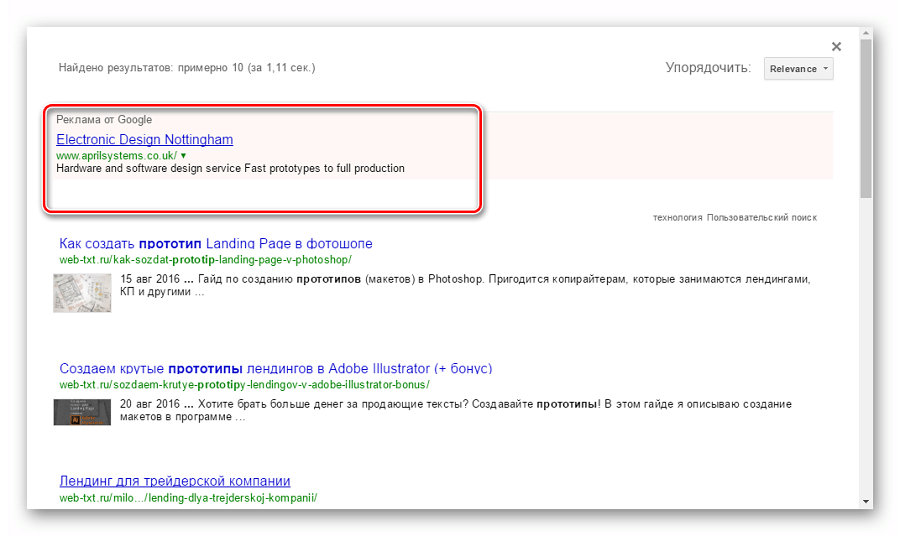
В бесплатной версии довольно мало настроек оформления. В строке поиска будет логотип Google — это может запутать пользователей. Они могут подумать, что будут искать во всем интернете, а не на вашем сайте. К тому же среди результатов будет реклама. Вы ведь не хотите, чтобы человек искал монитор в вашем магазине и случайно попал на сайт конкурента?

Чтобы отключить рекламу, нужно купить платную версию. Заодно в ней появятся настройки страницы результатов и много других функций.
Чтобы подключить «Гугл Поиск» к своему сайту, нужно просто вставить код скрипта на страницу. Вы можете изменять настройки в своем личном кабинете. Код после этого менять не потребуется.
«Яндекс Поиск» для сайта
Цена: бесплатно
Филиал «Яндекса» на вашем сайте. Умеет все, что и обычная поисковая система: показывать подсказки, распознавать опечатки и ошибки, предлагать синонимы и так далее. Внутри сервиса есть статистика, в которой вы можете посмотреть, что и как ищут посетители.
Сервис полностью бесплатный и по заверениям разработчиков никогда не станет платным. При подключении вы можете настроить внешний вид поисковой строки и страницы с результатами выдачи. Логотип «Яндекса» тоже можно убрать.

Для подключения вставьте код на сайт. В своем личном кабинете вы можете настраивать подсказки, синонимы, вид сниппетов и просматривать статистику.
Недавно «Яндекс» запустил бета-версию поиска для интернет-магазинов. В нем есть фильтры и сортировка — чтобы люди могли искать товары с нужными им характеристиками.
Цена: бесплатно
Одна из самых популярных платформ для поиска. Ей пользуется Adobe, Disney, eBay, IBM, Instagram. Имеет открытый исходный код и бесплатна для использования.
Сервис очень надежный, справляется с огромными нагрузками. Внутри есть свой веб-интерфейс для администрирования. Его можно встроить не только в сайт, но и в мобильное приложение.
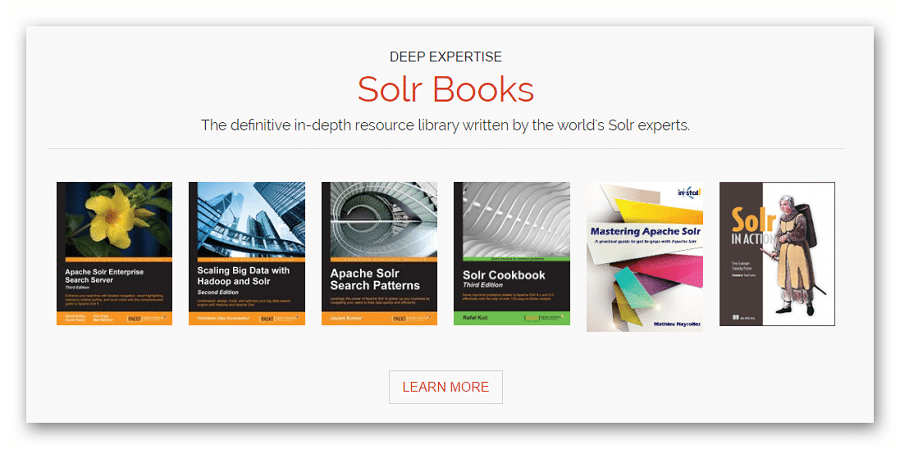
Чтобы использовать Solr на сайте, вам нужно установить его на сервере и подключить с помощью API. Все инструкции лежат здесь (на английском языке). Вам потребуется помощь программиста.

Sphinx
Цена: бесплатно
Поисковый движок от компании Sphinx Technologies Inc с открытым исходным кодом. Считается одной из самых быстрых систем поиска.
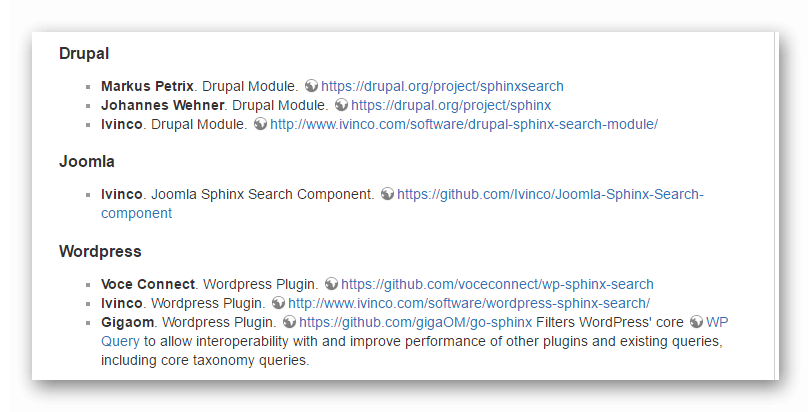
Это отдельное приложение, которое нужно установить на сервер и подключить к сайту с помощью API. Как и в случае с Solr, без программиста не обойтись. Кроме этого на сайте есть уже готовые плагины для разных CMS.

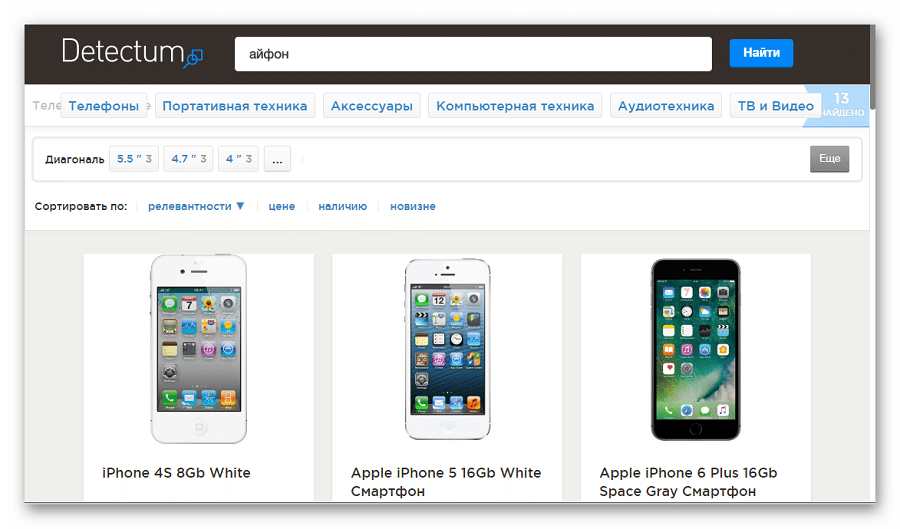
Detectum
Цена: рассчитывается индивидуально
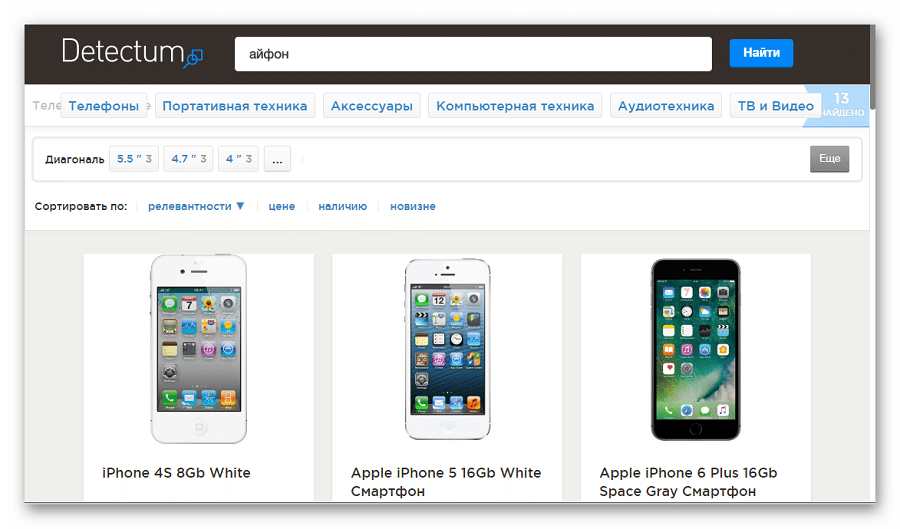
Еще один сервис для интернет-магазинов. Есть подсказки, автозаполнение, исправление опечаток, фильтр результатов. Detectum учитывает историю покупок пользователей и показывает товары, которые могут их заинтересовать.

Чтобы подключить сервис, оставьте заявку на сайте. Разработчики сами настроят Detectum под ваш интернет-магазин и помогут с подключением.
Searchanise
Цена: от $9 до $54 в месяц — в зависимости от количества товаров.
Сервис для интернет-магазинов на основе Sphinx. Полный комплект: подсказки, синонимы, распознавание ошибок, аналитика, история запросов, настройка дизайна. Работает в облаке — не нужно нагружать свой сервер.

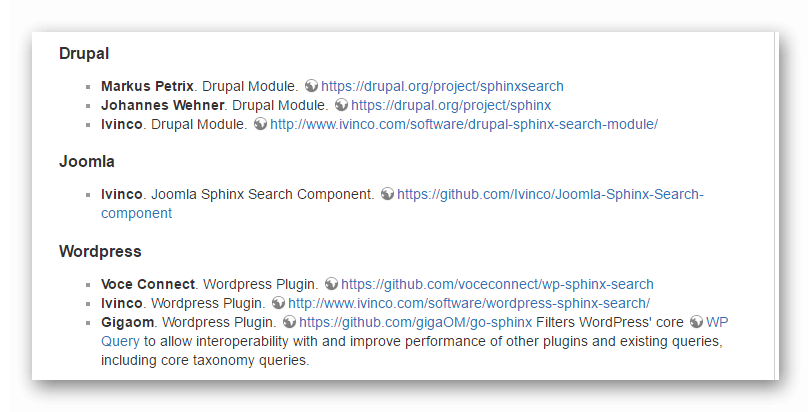
Устанавливается на сайт как плагин. Поддерживает платформы:
Оптимизация внутреннего поиска
Мало просто подключить хороший поисковый движок к сайту. Следите за поведением аудитории, дорабатывайте интерфейс, меняйте стратегии ранжирования, тестируйте что-то новое. Давайте посмотрим, что можно сделать с поиском, чтобы увеличить конверсию.
Аналитика
Это первое, о чем вы должны задуматься. Во многих сервисах есть личный кабинет со встроенной статистикой. Если нет — настройте отслеживание поиска по сайту в Google Analytics.

Что поможет узнать аналитика:
- Какой контент интересует людей — что они ищут чаще, что охотнее читают.
- Какие товары выглядят привлекательнее — у каких товаров выше CTR в результатах выдачи.
- Какие статьи отвечают на вопросы пользователей, а какие нет — смотрим показатель отказов на страницах, на которые люди попадают из поиска.
- Могут ли люди найти ваши товары (особенно, если пишут с ошибками) — как часто люди вводят запрос и не могут найти нужную страницу, хотя она у вас есть.
Все эти знания вы сможете использовать, чтобы улучшить работу поиска и всего сайта в целом.
К тому же вы поймете, какого контента не хватает на сайте. Люди часто вводят запрос и не могут найти ответ? Вот вам готовая тема для новой статьи в блог. И вы уже точно знаете, что она востребована.
Заметная поисковая строка
Это очень важная рекомендация для интернет-магазинов и крупных порталов. Если у вас тысячи страниц, людям будет тяжело найти что-то через разделы. Навигация покажется им сложной — и они уйдут.
Мало кто станет искать, куда можно ввести запрос. Сделайте так, чтобы строку поиска было хорошо видно, — ее будут использовать чаще.


А еще у посетителей не должно быть сомнений, что это поиск именно по вашему сайту. Например, логотип «Гугла» или «Яндекса» в поисковой строке у многих вызывает сомнения: «Я сейчас буду искать монитор в магазине, или меня унесет непонятно куда?». Учитывайте это, если будете пользоваться сервисами этих компаний.
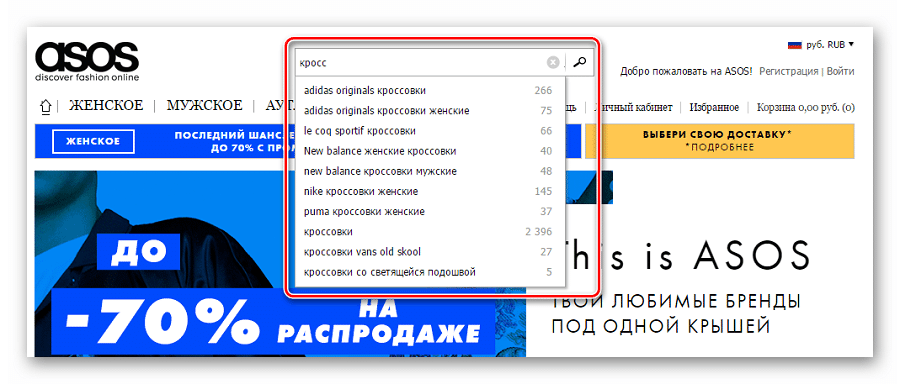
Подсказки
Не каждый покупатель точно помнит, как называется та штука, которую он хочет. Если он начал вводить запрос, а сайт подсказал ему варианты — это круто.

Во-первых, это экономит время, особенно для пользователей мобильных устройств. Во-вторых, уменьшает вероятность того, что человеку надоест вспоминать, и он уйдет.
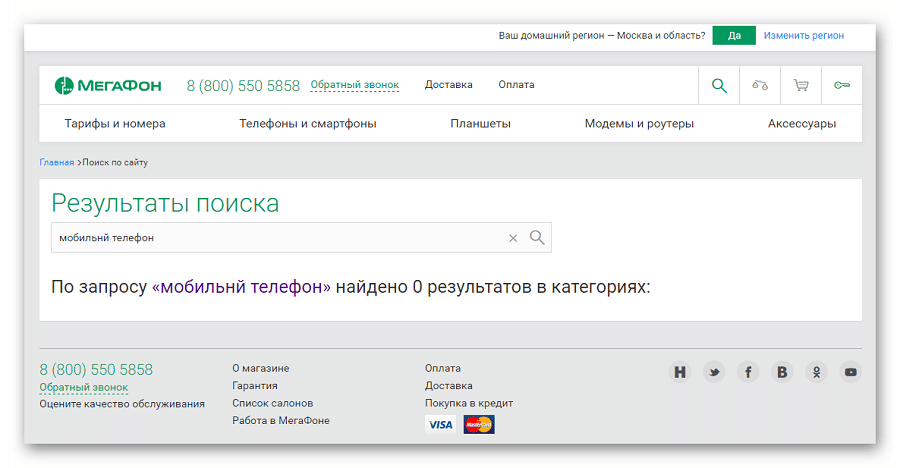
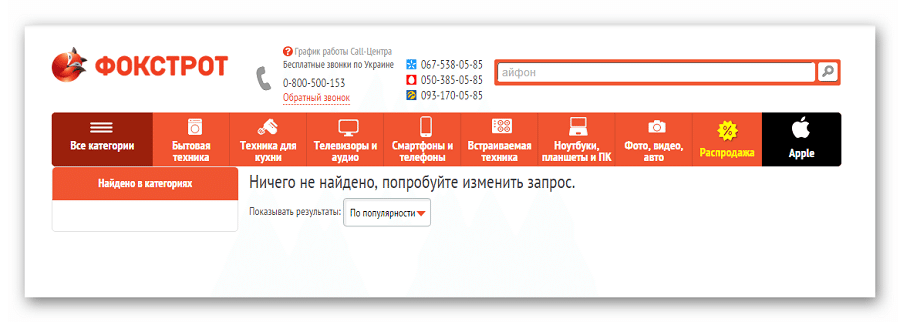
Ничего не найдено
Забудьте про эту фразу. У вас никогда не должно быть пустой страницы результатов. Даже если человек ввел бессмысленную фигню — покажите ему хоть что-то. Анализируйте его историю, пытайтесь найти наиболее похожий запрос, расскажите об акциях или популярных товарах.

Запомните: внутренний поиск — это часть воронки продаж. Пустая страница — это зияющая дыра в воронке, через которую будут вываливаться ваши лиды.

Кстати, то же самое относится к странице 404. Почему бы вам не рассказать об акциях или новостях, раз уж человек не попал туда, куда хотел?
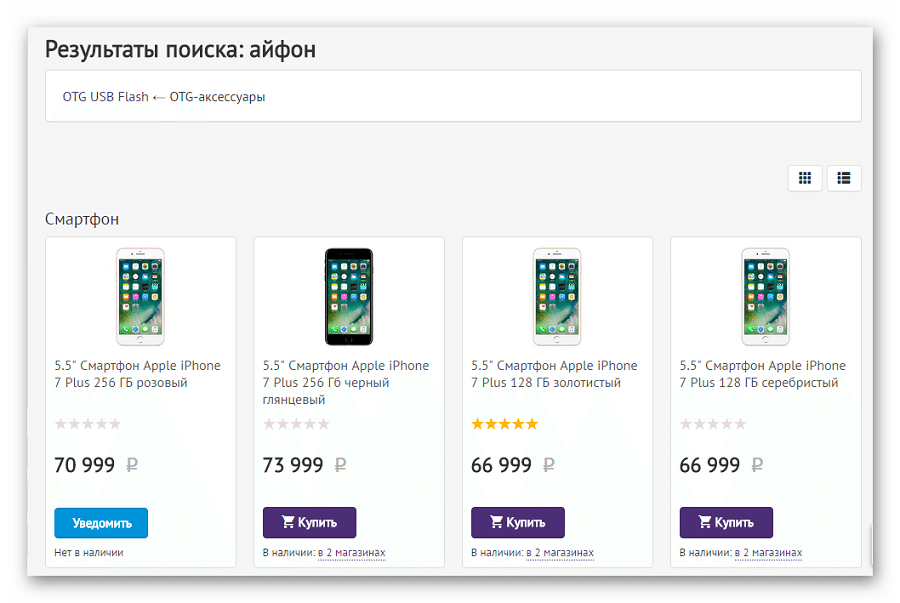
Больше информации на странице результатов
Показывайте не только заголовок и краткое описание. Выводите на страницу выдачи изображения, характеристики товаров, отзывы, рейтинг, добавьте кнопку заказа для тех, кто торопится. Если на товар есть скидка, не забудьте показать и ее.

Если у вас блог — выводите количество комментариев и репостов. Это покажет людям, какие статьи стоят внимания.
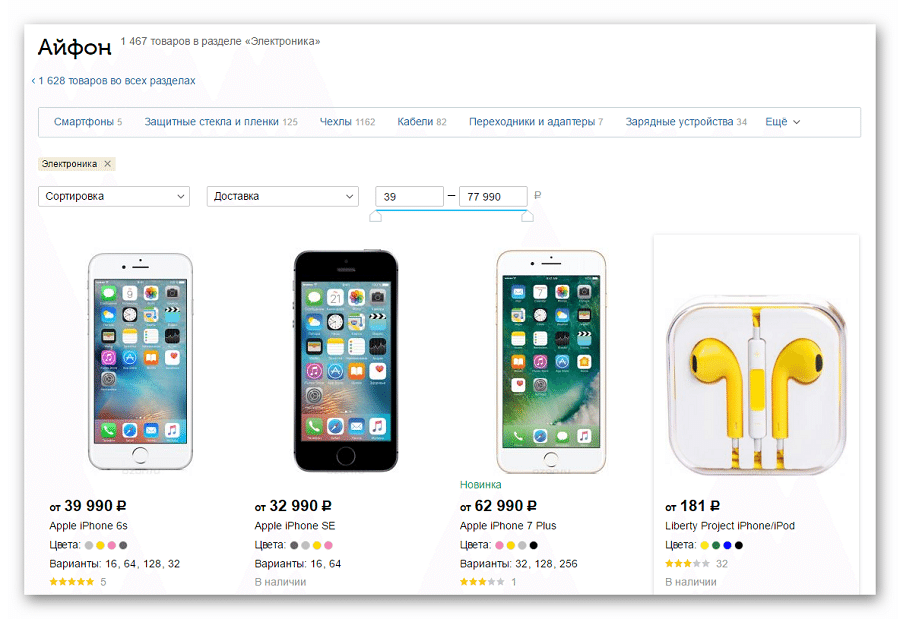
Фильтр и сортировка результатов
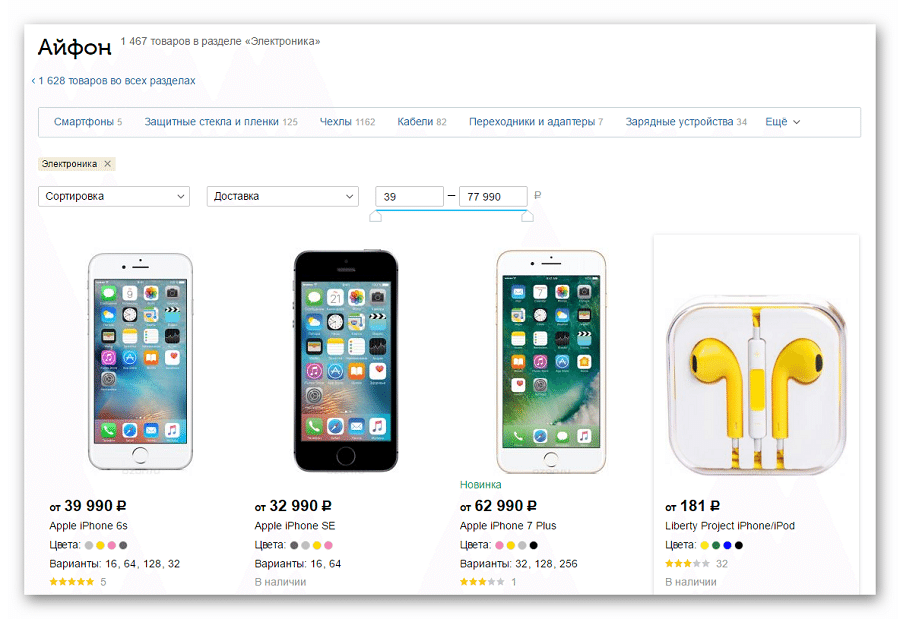
Просматривать список на несколько десятков или сотен позиций очень неудобно. Дайте людям возможность настроить фильтр: выбрать только то, что есть в наличии, указать ценовой диапазон, нужные свойства. Чем больше у вас товаров, тем больше должно быть опций.

То же самое с сортировкой — покупателям важно посмотреть самые дешевые или дорогие товары, узнать, где больше всего отзывов и так далее.

Чем удобнее человеку работать с вашим сайтом, тем выше вероятность покупки. Идите навстречу своим покупателям.
Рекомендации и похожие товары
Необязательно показывать только то, что указано в запросе. Выводите на странице похожие товары — вдруг что-то заинтересует покупателя.
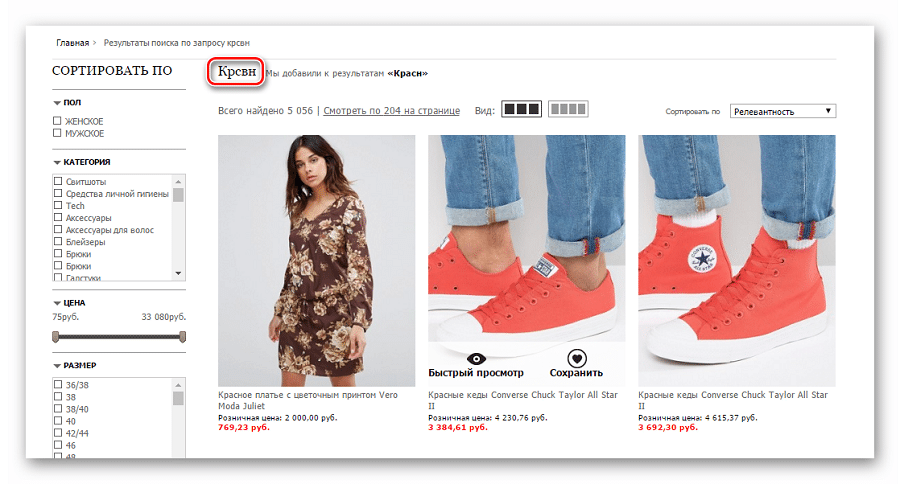
Распознавание опечаток и ошибок
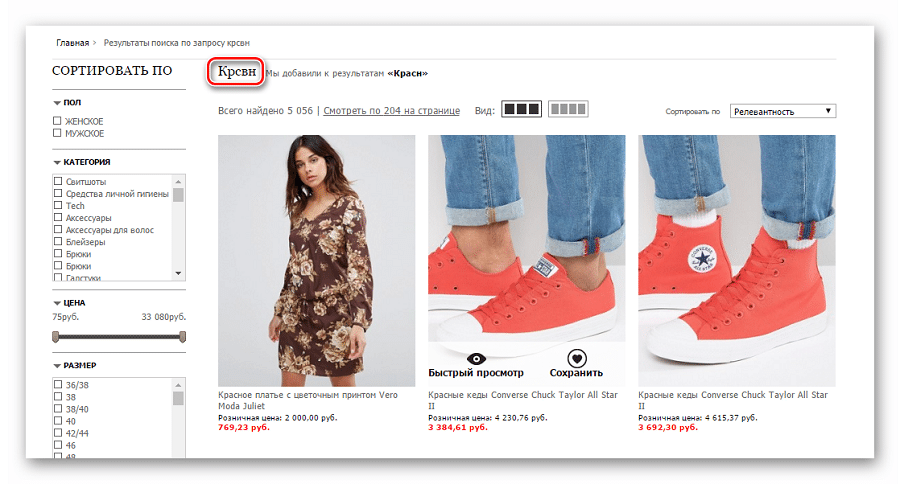
Это ведь очевидно — поисковая строка должна понимать опечатки, неправильную раскладку и ошибки. Но в половине магазинов, которые я смотрел для этой статьи, ничего такого нет. Одна пропущенная буква — «извините, ничего не найдено».

Покупатель не обязан всегда писать грамотно. Он может торопиться, набирать с телефона или вообще быть пьян. Задача поиска — помочь ему, а не равнодушно стоять в сторонке.
Не забывайте про внутренний поиск
Оптимизация поиска — важная часть электронной коммерции. Вспомните статистику в начале статьи. Почти 6% посетителей приносят 14% прибыли. Было бы глупо не заботиться об удобстве этих людей.
Хотя поиск в первую очередь нужен для магазинов и сервисов по продаже билетов, большинство этих советов подойдет и для блогов. Если у вас много крутых материалов, читатели будут искать информацию не в «Гугле», а на вашем сайте. Помогите им найти.
А вы занимаетесь оптимизацией поиска на своем сайте? Пишите в комментариях.
Найдется все, или как организовать поиск на сайте
Поиск – незаменимый инструмент для крупных сайтов с большим количеством товаров или услуг, а также для блогов, информационных порталов. И очень жаль, что некоторые компании пренебрегают им, тем самым заставляя пользователя дольше выбирать товар.
Поиск позволяет решать следующие задачи:
- быстро найти нужную информациютовар, не разбираясь в навигации сайта;
- сформировать подборку страниц сайта на интересующую тему (для блогов и информационных сайтов);
- уточнить запрос, если клиент не помнит точного названия того, что он ищет.
Итак, для чего нужна форма, мы определились, теперь перейдем к ее внешнему виду.
Как должна выглядеть форма поиска
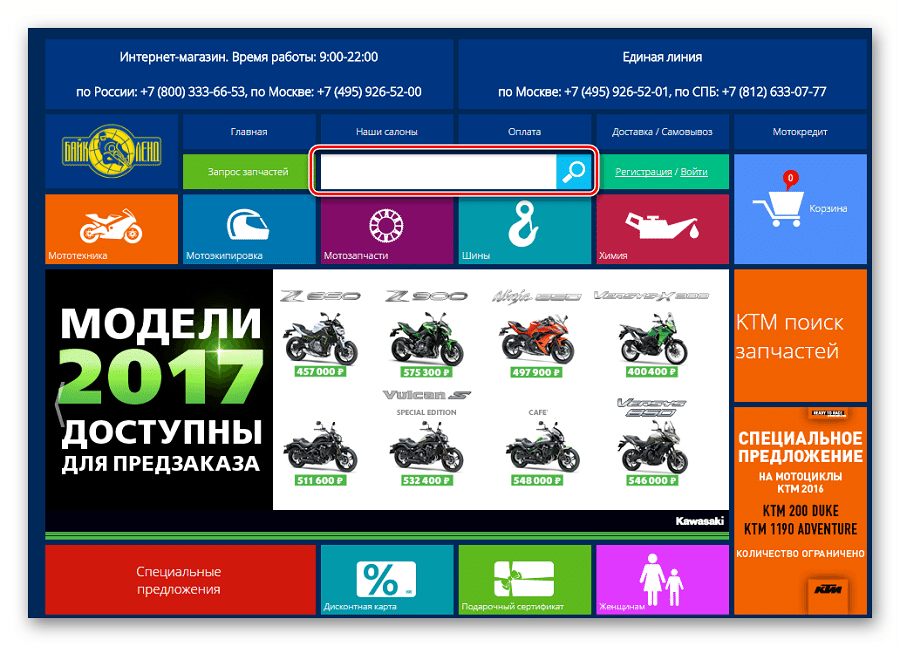
Сразу ответим на популярный вопрос: разместить одну кнопку или показать форму полностью? Лучше отразить поле ввода и кнопку запуска, чтобы не заставлять пользователя совершать лишние действия. Порой такие кнопки не всегда заметны.
Не сразу удается найти кнопку поиска на сайте туристического бюро

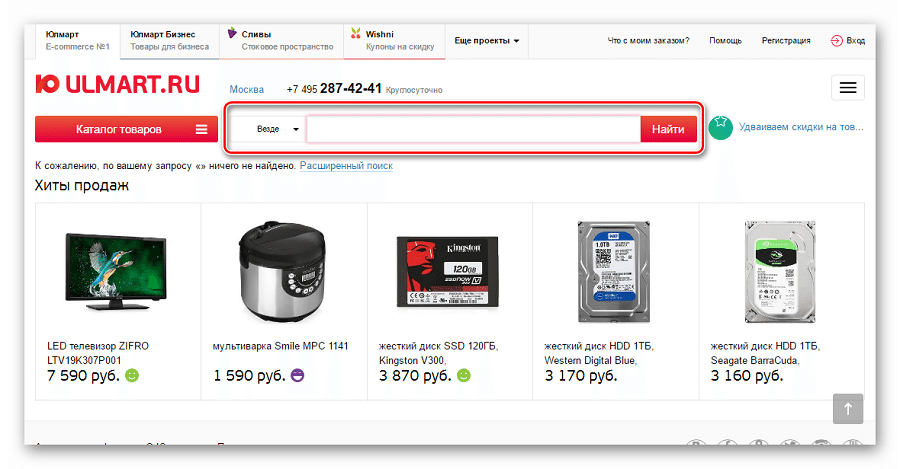
Удобно сразу ввести запрос на сайте интернет-магазина одежды

Вроде бы всем известно, какой должна быть форма поиска, но на практике получаются не всегда удобные варианты. Подробнее остановимся на основных элементах:
Поле ввода. Сделайте его удобным по длине и высоте, чтобы можно было ввести поисковый запрос в 2-3 слова. Используйте крупный шрифт запроса, чтобы пользователи могли разглядеть и при необходимости поправить свой запрос.
Слишком маленькое поле ввода на сайте по продаже сумок:

Достаточно места для запроса на сайте спорттоваров:

Кнопка запуска. Многие владельцы сайтов про нее забывают, и пользователи не могут понять, как запустить поиск. Кнопка должна быть заметной и удобной для клика, поэтому лучше написать на ней текст «Найти» или «Искать», а не использовать мелкую и незаметную иконку лупы. В «лупу» сложно попасть курсором мышки.
Кнопка на сайте типографии не сразу заметна и неудобна для клика:

На сайте книжного интернет-магазине располагается заметная кнопка, по которой легко кликнуть:

Пример удобной кнопки выбора категории товаров с сайта детских товаров:

Где лучше разместить форму поиска
Важно, чтобы форма была доступна со всех страниц сайта. И, как вы уже поняли из примеров выше, наиболее распространенный вариант – в шапке сайта. Пользователи привыкли искать форму именно там.
Но также обсудим другие варианты:
Главное меню. Подходит, если в меню немного ссылок и есть достаточно места для формы.
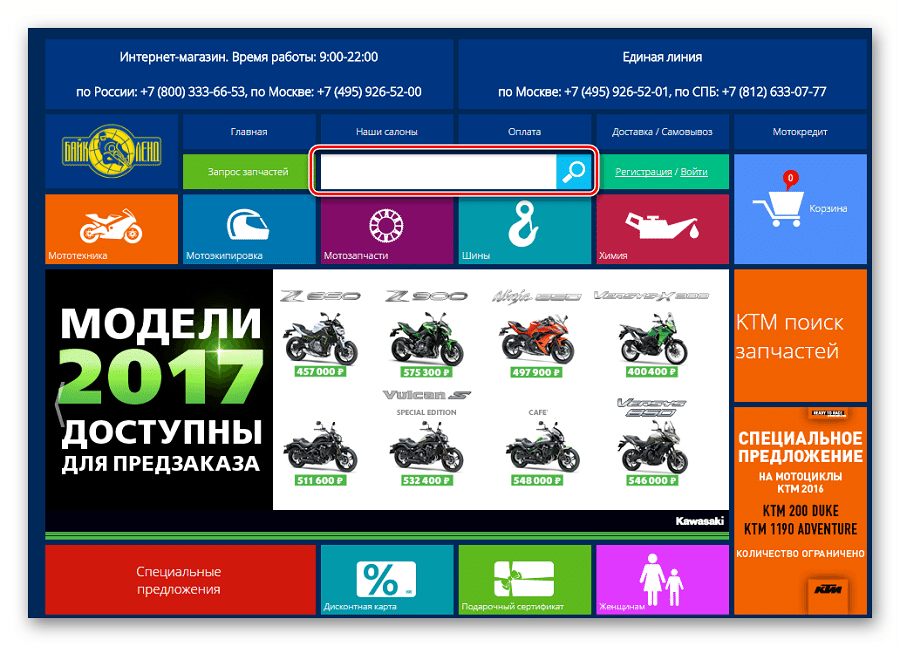
Места явно недостаточно для формы
(сайт компьютерного сервисного центра):

Форма легко поместилась в меню
(интернет-магазин чая):

Над боковым меню. Вариант неудобен тем, что боковое меню есть не на всех страницах сайта и здесь недостаточно места для ввода запроса.
На примере сайта по продаже бытовой химии видно, что поле ввода слишком короткое:

Подвал сайта. Чаще всего пользователи не докручивают страницу до подвала, поэтому и не находят форму поиска. Можно размещать только как дополнение к форме в шапке сайта.
Пример размещения формы в подвале сайта:

Другие варианты. Здесь пользователи не ожидают увидеть форму поиска и могут ее пропустить. Также будет сложно расположить форму в одном и том же месте на всех страницах сайта.
Пример размещения формы поиска в основной части страницы на сайте по продаже электронных компонентов:

Еще раз повторимся, что лучше всего разместить форму поиска в шапке сайта, так как именно туда пользователь смотрит в первую очередь. Теперь, когда мы определились с расположением, обсудим страницу результатов поиска.
Как правильно выводить результаты поиска
Лучше всего показать результаты на отдельной странице, при этом:
Сохраните введенный запрос. Пользователь должен видеть, что он ввел ранее.
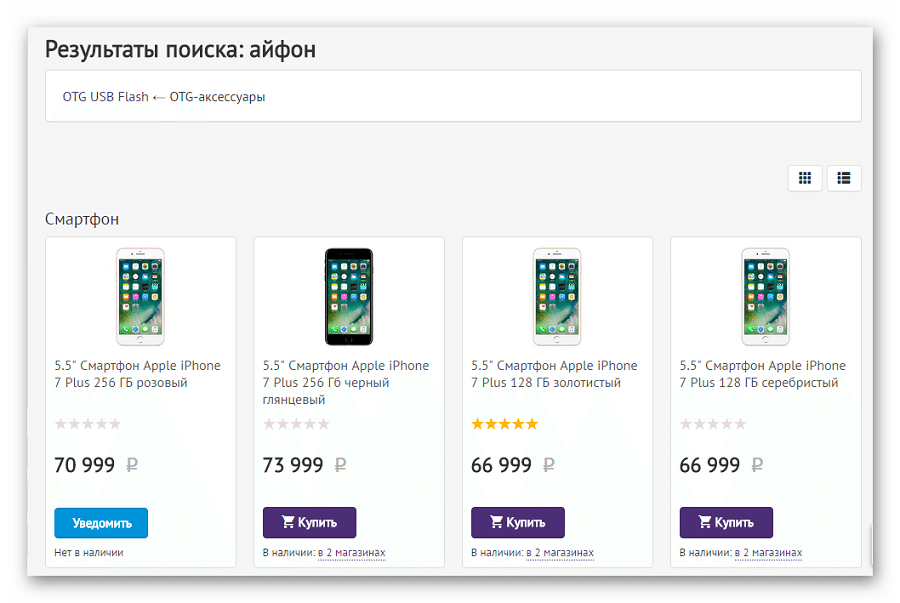
На сайте по продаже одежды и обуви исчезнувший запрос только дезориентирует:

Дублирование запроса помогает не потеряться в интернет-магазине верхней одежды:

Продублируйте форму поиска на странице с результатами для повторных запросов. Возможно, пользователь передумал, а ему придется снова искать форму на сайте.
Над запросом на сайте туристического снаряжения явно не хватает формы поиска:

На странице сайта по продаже сумок удобно вводить следующий запрос:

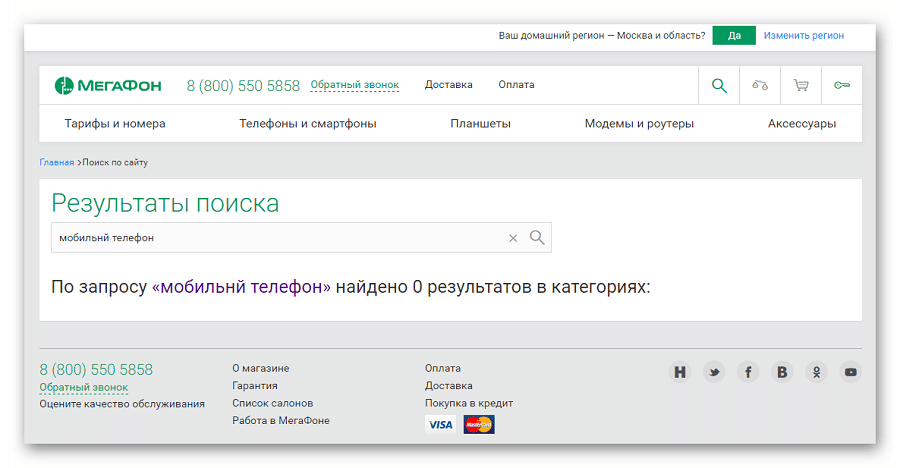
Указывайте количество найденных результатов. Пользователь должен сразу видеть, сколько вариантов у него есть.
Не ясно, сколько найдено подходящих вариантов. Пример взят с сайта интернет-магазина мебели:

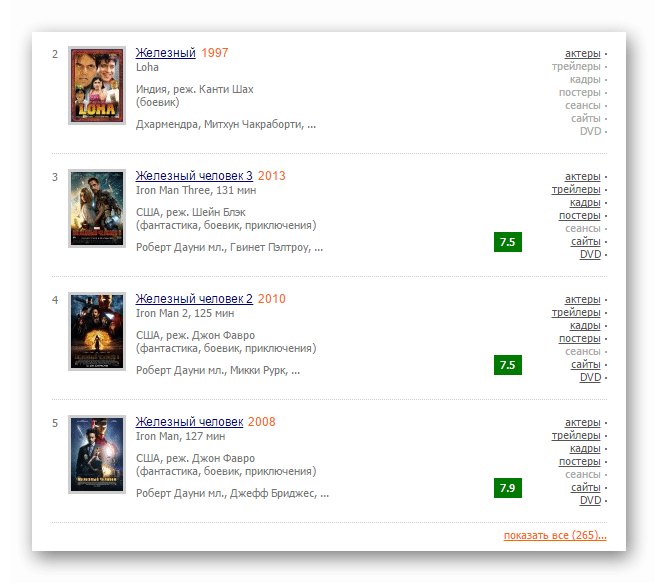
Сразу видно количество найденных статей на сайте юридических услуг:

Визуально отделяйте результаты друг от друга. Информация не должна быть в куче, поэтому добавляйте разделительные линии, отступы, выделяйте заголовки и т.д.
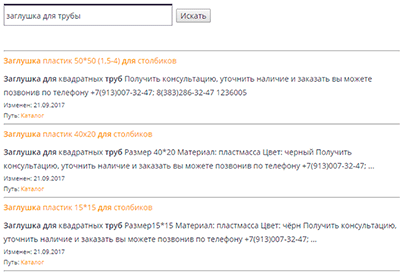
Несмотря на разделительные линии, однотонный текст сливается (пример взят с сайта по продаже систем безопасности):

Результаты хорошо отделены друг от друга на сайте строительного центра:

Не оставляйте страницу результатов пустой. Предложите популярные товары или список статей, возможно, они заинтересуют пользователя.
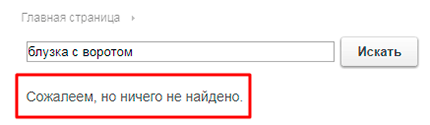
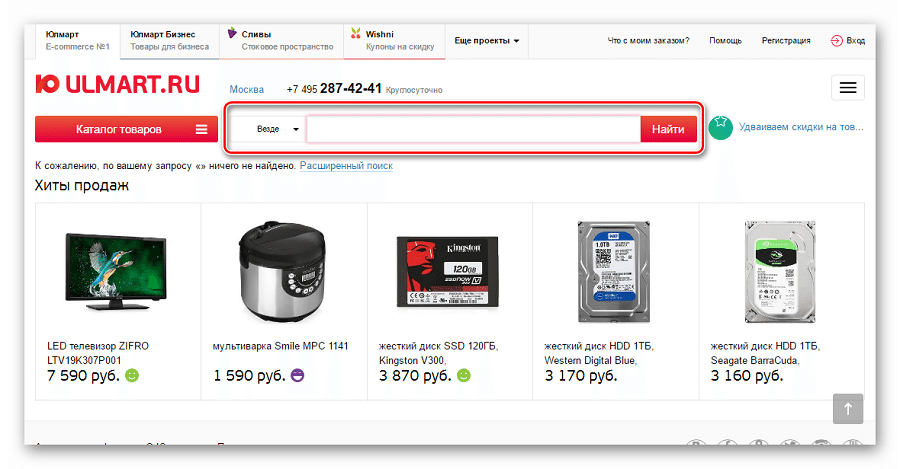
Такая страница только теряет клиентов. Пример с сайта продажи одежды:

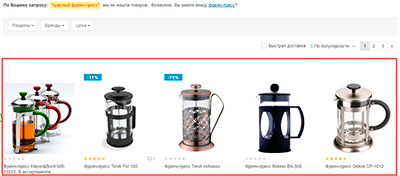
На сайте товаров для дома грамотно выводятся похожие товары:

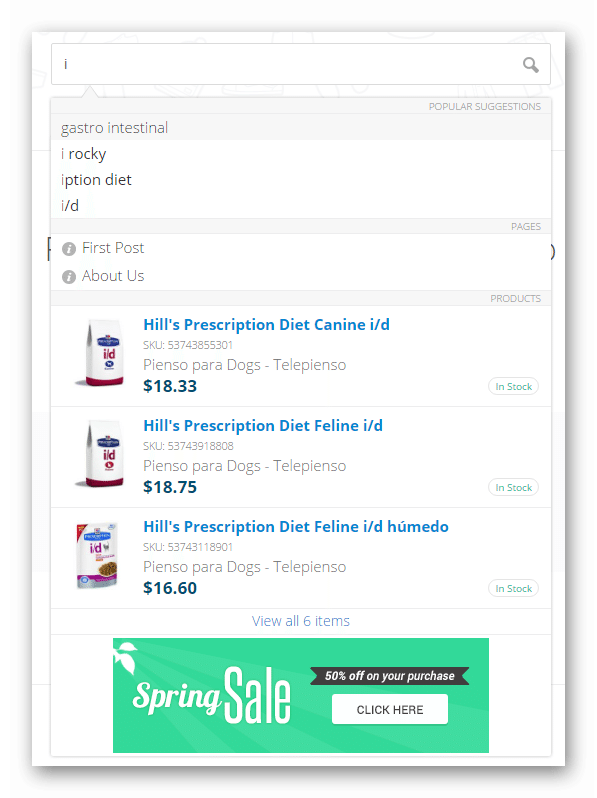
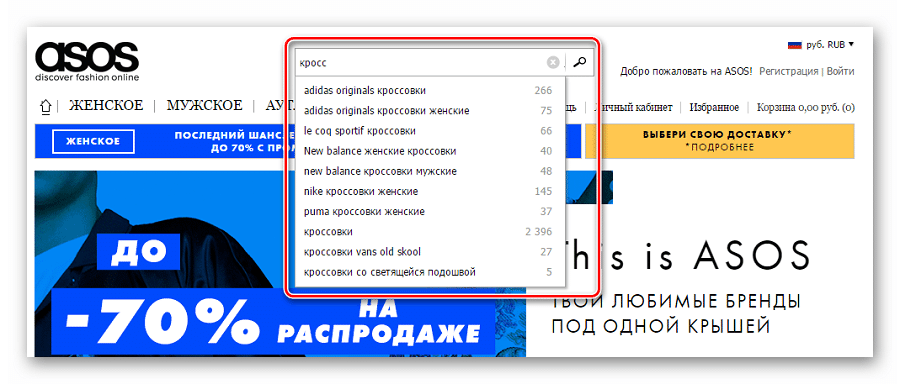
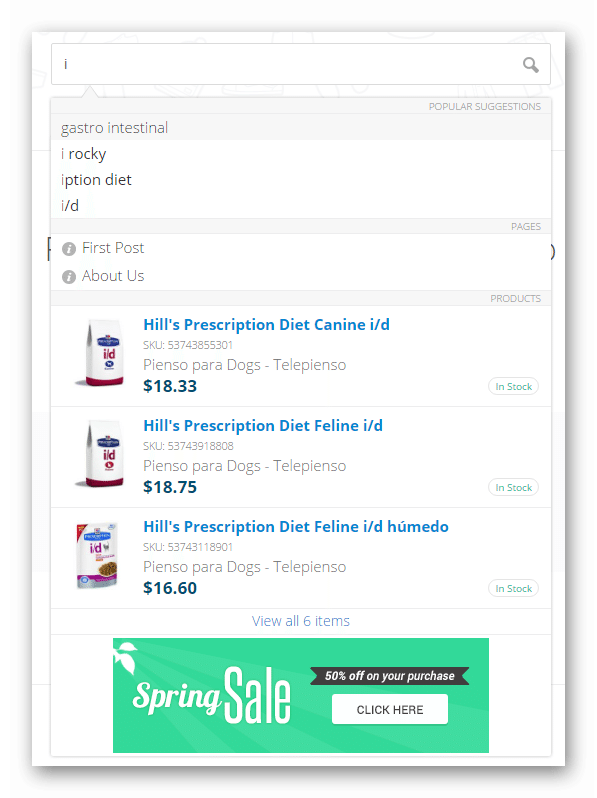
Используйте подсказки. Помогите потенциальному клиенту быстрее ввести запрос.
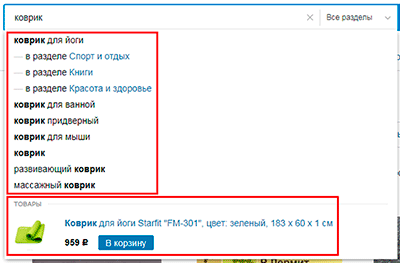
Удобно, когда пользователю подсказывают категорию и выводят подходящий товар.
Пример от интернет-магазина товаров для дома и отдыха:

На странице результатов сохраняйте основные элементы навигации. Не должно происходить смены адреса или внешнего вида страницы.
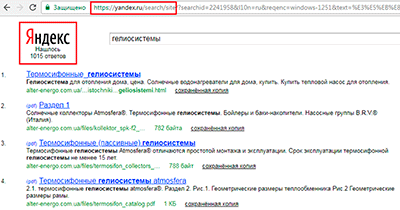
Такие страницы результатов только дезориентируют пользователей. Пример с сайта по продаже установок альтернативной энергии:

Какие инструменты использовать
Выделим основные способы и разберем их плюсы и минусы:
- Самописный поиск
+ Основное преимущество – создание поиска на основе всех ваших желаний и идей, который полностью интегрируется в вашу систему сайта.
– Ограничения: особенности выбранной cms, дороговизна работы специалистов и трата времени на разработку. У многих cms есть встроенные средства, что немного ускоряет процесс настройки поиска.
Поиск по сайту с помощью сервисов Яндекс.Поиск и Google Custom Search
+ Уже готовые бесплатные продукты с кучей плюшек (морфологический анализ, готовые подсказки, исправление ошибок, учет поисковой статистики и др.). Большое количество инструкций и туториалов, поэтому у вас или ваших специалистов будет меньше вопросов, как настроить поиск по сайту.
– Ограничения: все-таки это внешний поиск, поэтому не получится указать, какие данные наиболее важны, а какие менее. Также нужно время на индексацию изменений на сайте.
Использование других поисковых систем (Sphinx, Apache Solr, Xapian и др.).
+ Большой набор функций, которые помогут сделать поиск более удобным.
– Не каждый хостинг позволит запустить выбранную систему, а цена может быть слишком высокой. Нужны специалисты, разбирающиеся в их настройке.
Какой вариант лучше, решать только вам =) Мы же для начала рекомендуем настроить сервисы от Яндекса или Google, так как они бесплатны и наиболее распространены. Позже, если возникнет необходимость, можно перейти на другие продукты или разработать свой, уже точно зная, какие функции вам нужны.
Заключение
Придерживайтесь данных рекомендаций и поиск на сайте станет надежным инструментом в работе с клиентами. Если же вы еще не определились, нужен ли вашему сайту поиск, то пишите в комментариях, подскажем =).
Если возникли вопросы с настройкой поиска по сайту – озвучьте пожелания, поможем с реализацией.
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
Специалист по юзабилити сервиса 1PS

Понравилась статья?
Спасибо, мы старались!
Кстати, вы подписаны на нашу рассылку? Если нет, то самое время познакомиться с Катей.
Сожалеем, что не оправдали ваши ожидания ((
Возможно, вам понравятся другие статьи блога.
Книга «Бизнес-аналитика. Ни шагу без Яндекс.Метрики»
Из книги вы узнаете:
- Как создать и настроить счетчик
- Какие цели бывают в Метрике и как их настроить
- Основные показатели Яндекс.Метрики и как их анализировать
Внутренний поиск по сайту: как и почему
Автор: Эдуард Бунаков · Опубликовано 3 мая 2018 · Обновлено 7 мая 2018
Внутренний поиск по сайту – это поисковая функция на вашем ресурсе. Например, он может представлять собой виджет для поиска в WordPress или производить поиск продукта в плагине WooCommerce. Если у вас сайт больше чем на пару десятков страниц, вам определенно нужна такая функция внутреннего поиска. Вот несколько проверенных приемов для того, чтобы внутренний поиск на вашем сайте был полезен посетителям.
Внутренний поиск на информационных сайтах

Неважно, о чем ваш сайт — энциклопедия о золотистых ретриверах или блог о любимой собаке. Если он наполнен информационным контентом, вам обязательно захочется добавить функцию внутреннего поиска. Когда кто-то попадает на ресурс из поиска Google, то ищет конкретную информацию по конкретной теме.
Если пользователи не находят эту информацию сразу же после перехода по ссылке со страницы поисковой выдачи, есть несколько способов удержать их от немедленного возвращения в Google. Вам нужно предотвратить этот возврат, так как он покажет поисковику, что конкретная страница не соответствует запросу, по которому продвигается. Да, это произойдет не с первого раза, но регулярные отказы приведут именно к такому результату.
Если ваш сайт предлагает простой способ найти нужную информацию, приложив чуть больше усилий, вы сразу же повышаете вероятность того, что люди останутся у вас. Функция внутреннего поиска – отличный способ добиться этого.
Показатели хорошего внутреннего поиска
Постарайтесь думать о функции внутреннего поиска как пользователь, а не как владелец или разработчик веб-сайта. Каким требованиям должна отвечать эта функция, чтобы работать на вас?
Есть несколько показателей, важных для посетителя сайта:
- Это должно быть заметно. Если вы хотите, чтобы люди использовали функцию внутреннего поиска, не прячьте её в подвал сайта. Добавление её в верхнюю часть боковой панели или в шапку будет гораздо лучшим решением;
- Должно быть ясно, что это функция поиска. Очень важно. Голого поля ввода без заголовка, кнопки запуска или поясняющей надписи будет недостаточно.
Внутренний поиск по сайту можно выделить, например, так:

В данном примере форма поиска имеет название и фоновый цвет, что выделяет ее на сайте. Можно пойти дальше и разместить строку поиска в шапке сайта рядом с корзиной, это также повлияет на видимость функции.
Страницы результатов поиска для информационных веб-сайтов
Поле для ввода поискового запроса – только первый шаг на пути к созданию функции внутреннего поиска. Шаг номер два – сама страница с результатами поиска. Прежде всего, нужно проверить несколько свойств:
- Ключевое слово должно выделяться на странице с результатами поиска. Если бы вы захотели решить, по какому результату кликнуть, то просмотрели бы выдачу и быстро перешли по какой-то одной ссылке. Ваша собственная страница с результатами поиска – инструмент, а не конечное место назначения. Выделение ключевого слова, используемого в поиске (как у Google) намного облегчает просмотр результатов.
- Страницы с результатами поиска содержат отрывки из текста с ключевыми словами. На самом деле сложно выбрать результат, если на странице с результатами внутреннего поиска показывают только заголовки. Вот почему Google иногда игнорирует подготовленные мета-описания, показывая вместо этого текстовый отрывок со страницы с ключевым словом. Это помогает вашим посетителям. Для внутреннего поиска по сайту это тоже подходит.
- Результаты поиска ранжируются по релевантности. Для всех пользователей WordPress важно знать: с версии 3.7 платформа сортирует результаты поиска по релевантности. Однако плагины вроде SearchWP или сервисы вроде Algolia по-прежнему намного усиливают функцию внутреннего поиска и обеспечивают управление релевантностью. Раньше сортировка результатов шла по дате (самая свежая информация выдавалась первой), что было совершенно бессмысленно. Подавайте самые подходящие результаты первыми.
- Результаты внутреннего поиска не индексируются Google. Представьте поисковую машину, нацеленную на максимально быстрое предоставление своим пользователям нужной информации. Google Knowledge Graph (Граф знаний. Wikipedia) вставляет ответ прямо в вашу страницу с результатами поиска.
Думаете, поисковая машина будет работать как связь с другими подобными страницам? Конечно, нет. Кроме того, Google считает страницы с результатами внутреннего поиска менее качественными, чем актуальные информационные страницы.
Не было бы никакого смысла, если бы ваши страницы с результатами внутреннего поиска ранжировались выше, чем страницы категорий по той же теме. Ваши страницы с информационным контентом – вот что на самом деле имеет значение. Вот они и должны быть проиндексированы.
Ценные данные для оптимизации веб-сайта
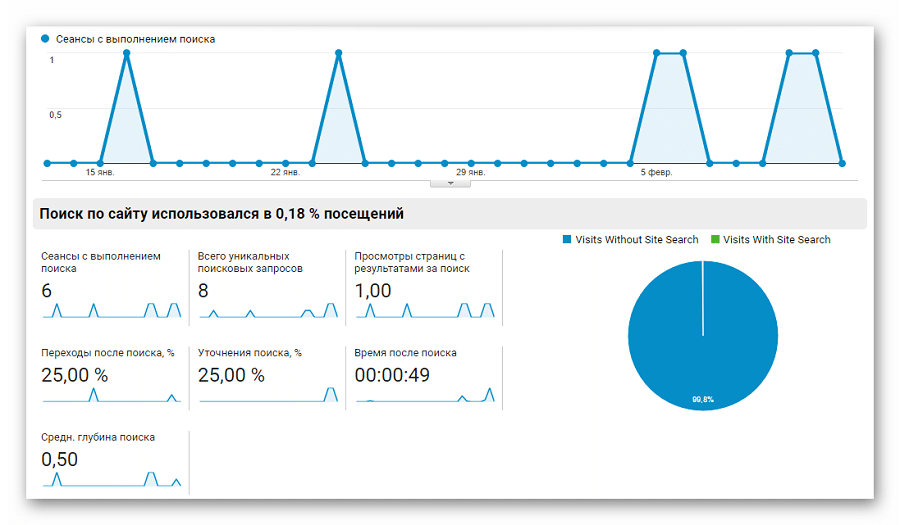
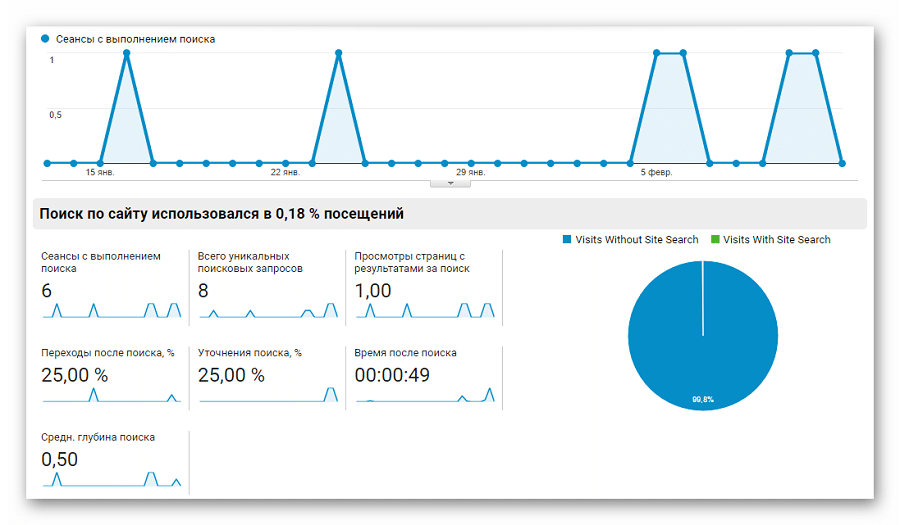
 Есть еще одно преимущество хорошей функции внутреннего поиска по сайту. Она помогает при анализе ключевых слов. В Google Analytics в «Поведение» > «Поиск по сайту» > «Условия поиска» вы найдете все ключевые слова, которые вводили люди при использовании функции внутреннего поиска на вашем сайте.
Есть еще одно преимущество хорошей функции внутреннего поиска по сайту. Она помогает при анализе ключевых слов. В Google Analytics в «Поведение» > «Поиск по сайту» > «Условия поиска» вы найдете все ключевые слова, которые вводили люди при использовании функции внутреннего поиска на вашем сайте.
Проверьте свои страницы на наличие этих ключевых слов. Первой появляется правильная страница? Быстрая проверка просто сравнивает результаты вашего внутреннего поиска с поиском по сайту в Google. Используйте эту возможность, ведь так сами посетители подсказывают вам, какой контент они ожидают найти на вашем сайте.
Пользовательская поисковая машина
Google предлагает функцию использования своей поисковой машины для пользовательского веб-сайта. Она называется Пользовательская Поисковая Машина (Custom Search Engine — CSE). С её помощью вы можете легко добавить функцию внутреннего поиска на сайт. Эта функция показывает результаты так, как их выводил бы Google для запросов site:yoursite.com.
Эту функцию поиска можно ограничить конкретной частью вашего веб-сайта, или даже конкретной страницей. Хороший вариант для онлайн-магазинов – ограничить результаты поиска, используя тип данных Продукт. Если вы добавляете определенный тип, все его потомки автоматически включаются в условия поиска (подробнее о типах данных – на schema.org).
Вы заполняете простую форму и просто получаете кусок JavaScript-кода, который можете добавить в свой шаблон. После создания кода можно добавить больше деталей. Например, включать или исключать картинки.
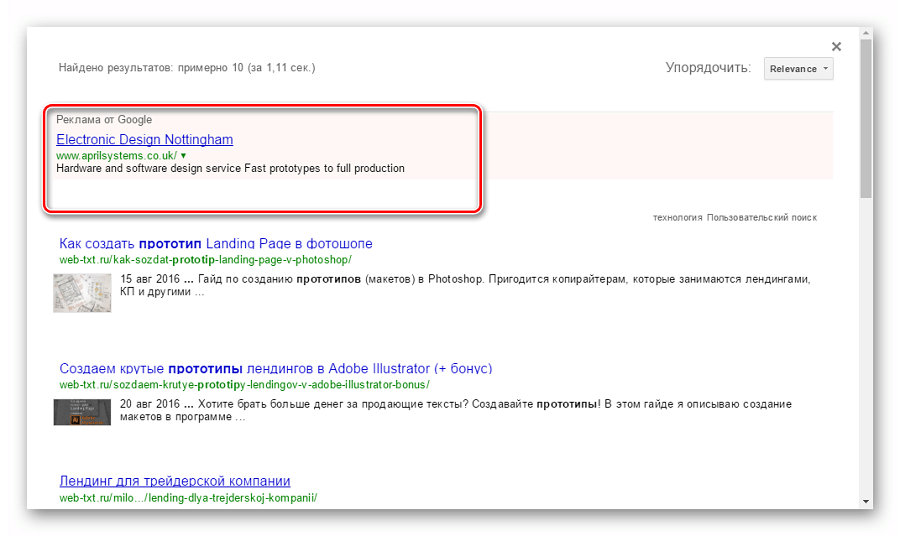
Также есть функция добавления рекламных объявлений Adsense. Но не стоит использовать её на сайте онлайн-магазина, ведь так вы просто перенаправите посетителей на другие сайты или, что еще хуже, заплатите за переходы по своим объявлениям на собственный сайт.
Как сделать внутренний поиск по сайту от google
Гугл предоставляет возможность создать свой собственный внутренний поиск по сайту, с применением технологий google. Все делается достаточно просто. Если есть аккаунт в этом поисковике, то просто открыть страницу по адресу https://cse.google.com/cse/all и создать поиск со своими настройками и внешним видом.
После этого скопировать полученный код и внедрить в свой проект. В каждой cms-системе есть свои возможности внедрения кода, но в основном используется модуль, виджет и прочие названия для вставки html-кода.
Используете ли вы внутренний поиск по сайту в своем варианте? Как вы улучшили свои внутренние страницы результатов поиска? Было бы неплохо узнать ваш опыт в этом деле и дополнительные советы в комментариях.
Повышаем конверсию: поиск по сайту как часть воронки продаж
Время чтения: 11 минут Нет времени читать? Нет времени?
Представьте: на ваш сайт пришел потенциальный покупатель и не смог найти товар, который есть у вас в наличии. В итоге он ничего не купил и понес деньги конкурентам. Вы потеряли прибыль и клиента. Печальная история, правда? Чтобы таких случаев было поменьше, стоит заниматься оптимизацией внутреннего поиска.
Поиск по сайту (внутренний поиск) — важная часть интерфейса. Он особенно важен для интернет-магазинов, каталогов, баз знаний и крупных блогов. Ведь чем больше выбор, тем труднее найти то, что вам нужно.
Навигация по статье:
Немного мотивирующей статистики
По исследованиям Econsultancy, всего 15% компаний активно занимаются оптимизацией поиска по сайту. При этом 42% не уделяют ему внимания вообще. Вы можете обойти 85% конкурентов, если уделите время этому вопросу.

В среднем сайты компаний из этого исследования имели конверсию 2.77%. Конверсия среди посетителей, которые использовали поиск, — 4.63%. Почти в 2 раза выше.
Почти 6% посетителей используют поиск по сайту. И они принесли этим компаниям 13.8% от общей прибыли. Неплохо, да?
20% людей, которые что-то искали на сайте, возвращаются на него еще раз. Поиском пользуются люди, которым небезразличен ваш проект. Было бы очень глупо разочаровать их.
Раз человек что-то ищет на сайте — он уже заинтересован. Это теплый клиент. Он с большей вероятностью прочитает статью до конца, что-то купит, вернется на сайт или порекомендует его друзьям. Вам нельзя его упускать.
Если вы не оптимизируете внутренний поиск, — потеряете часть прибыли и лояльных посетителей.
Как сделать поиск на сайте?
- Написать или заказать собственный алгоритм — нет смысла про это рассказывать. Вам нужен программист, маркетолог и дизайнер.
- Использовать стандартный поиск вашей CMS — у каждой CMS свой алгоритм. У WordPress поиск довольной глупый — он не умеет распознавать ошибки и опечатки.
- Подключить сторонний сервис — о них мы сейчас и поговорим.
Поисковые модули могут быть очень крутыми. Они понимают опечатки и ошибки, угадывают, что ищет человек, и показывают ему подсказки. Некоторые запоминают, что посетитель смотрел и покупал — и учитывают его предпочтения при ранжировании результатов.
Кроме распознавания опечаток и умных алгоритмов ранжирования многие сервисы имеют еще одну крутую штуку — статистику. Вы можете посмотреть, что ищут люди на вашем сайте, по каким результатам они кликают, что делают потом.
Я собрал 7 самых популярных сервисов: одни хороши для блогов и информационных порталов, другие — для интернет-магазинов.
«Google Поиск»
Цена: от $100 до $2 000 в год. Есть бесплатная версия с ограниченным функционалом
Алгоритм от крупнейшего поисковика в мире. Поддерживает много языков, есть поиск изображений, голосовой ввод — все как в настоящем «Гугле». Если у вас есть сеть сайтов — можно добавить их в группу и искать на всех сразу.
В бесплатной версии довольно мало настроек оформления. В строке поиска будет логотип Google — это может запутать пользователей. Они могут подумать, что будут искать во всем интернете, а не на вашем сайте. К тому же среди результатов будет реклама. Вы ведь не хотите, чтобы человек искал монитор в вашем магазине и случайно попал на сайт конкурента?

Чтобы отключить рекламу, нужно купить платную версию. Заодно в ней появятся настройки страницы результатов и много других функций.
Чтобы подключить «Гугл Поиск» к своему сайту, нужно просто вставить код скрипта на страницу. Вы можете изменять настройки в своем личном кабинете. Код после этого менять не потребуется.
«Яндекс Поиск» для сайта
Цена: бесплатно
Филиал «Яндекса» на вашем сайте. Умеет все, что и обычная поисковая система: показывать подсказки, распознавать опечатки и ошибки, предлагать синонимы и так далее. Внутри сервиса есть статистика, в которой вы можете посмотреть, что и как ищут посетители.
Сервис полностью бесплатный и по заверениям разработчиков никогда не станет платным. При подключении вы можете настроить внешний вид поисковой строки и страницы с результатами выдачи. Логотип «Яндекса» тоже можно убрать.

Для подключения вставьте код на сайт. В своем личном кабинете вы можете настраивать подсказки, синонимы, вид сниппетов и просматривать статистику.
Недавно «Яндекс» запустил бета-версию поиска для интернет-магазинов. В нем есть фильтры и сортировка — чтобы люди могли искать товары с нужными им характеристиками.
Цена: бесплатно
Одна из самых популярных платформ для поиска. Ей пользуется Adobe, Disney, eBay, IBM, Instagram. Имеет открытый исходный код и бесплатна для использования.
Сервис очень надежный, справляется с огромными нагрузками. Внутри есть свой веб-интерфейс для администрирования. Его можно встроить не только в сайт, но и в мобильное приложение.
Чтобы использовать Solr на сайте, вам нужно установить его на сервере и подключить с помощью API. Все инструкции лежат здесь (на английском языке). Вам потребуется помощь программиста.

Sphinx
Цена: бесплатно
Поисковый движок от компании Sphinx Technologies Inc с открытым исходным кодом. Считается одной из самых быстрых систем поиска.
Это отдельное приложение, которое нужно установить на сервер и подключить к сайту с помощью API. Как и в случае с Solr, без программиста не обойтись. Кроме этого на сайте есть уже готовые плагины для разных CMS.

Detectum
Цена: рассчитывается индивидуально
Еще один сервис для интернет-магазинов. Есть подсказки, автозаполнение, исправление опечаток, фильтр результатов. Detectum учитывает историю покупок пользователей и показывает товары, которые могут их заинтересовать.

Чтобы подключить сервис, оставьте заявку на сайте. Разработчики сами настроят Detectum под ваш интернет-магазин и помогут с подключением.
Searchanise
Цена: от $9 до $54 в месяц — в зависимости от количества товаров.
Сервис для интернет-магазинов на основе Sphinx. Полный комплект: подсказки, синонимы, распознавание ошибок, аналитика, история запросов, настройка дизайна. Работает в облаке — не нужно нагружать свой сервер.

Устанавливается на сайт как плагин. Поддерживает платформы:
Оптимизация внутреннего поиска
Мало просто подключить хороший поисковый движок к сайту. Следите за поведением аудитории, дорабатывайте интерфейс, меняйте стратегии ранжирования, тестируйте что-то новое. Давайте посмотрим, что можно сделать с поиском, чтобы увеличить конверсию.
Аналитика
Это первое, о чем вы должны задуматься. Во многих сервисах есть личный кабинет со встроенной статистикой. Если нет — настройте отслеживание поиска по сайту в Google Analytics.

Что поможет узнать аналитика:
- Какой контент интересует людей — что они ищут чаще, что охотнее читают.
- Какие товары выглядят привлекательнее — у каких товаров выше CTR в результатах выдачи.
- Какие статьи отвечают на вопросы пользователей, а какие нет — смотрим показатель отказов на страницах, на которые люди попадают из поиска.
- Могут ли люди найти ваши товары (особенно, если пишут с ошибками) — как часто люди вводят запрос и не могут найти нужную страницу, хотя она у вас есть.
Все эти знания вы сможете использовать, чтобы улучшить работу поиска и всего сайта в целом.
К тому же вы поймете, какого контента не хватает на сайте. Люди часто вводят запрос и не могут найти ответ? Вот вам готовая тема для новой статьи в блог. И вы уже точно знаете, что она востребована.
Заметная поисковая строка
Это очень важная рекомендация для интернет-магазинов и крупных порталов. Если у вас тысячи страниц, людям будет тяжело найти что-то через разделы. Навигация покажется им сложной — и они уйдут.
Мало кто станет искать, куда можно ввести запрос. Сделайте так, чтобы строку поиска было хорошо видно, — ее будут использовать чаще.


А еще у посетителей не должно быть сомнений, что это поиск именно по вашему сайту. Например, логотип «Гугла» или «Яндекса» в поисковой строке у многих вызывает сомнения: «Я сейчас буду искать монитор в магазине, или меня унесет непонятно куда?». Учитывайте это, если будете пользоваться сервисами этих компаний.
Подсказки
Не каждый покупатель точно помнит, как называется та штука, которую он хочет. Если он начал вводить запрос, а сайт подсказал ему варианты — это круто.

Во-первых, это экономит время, особенно для пользователей мобильных устройств. Во-вторых, уменьшает вероятность того, что человеку надоест вспоминать, и он уйдет.
Ничего не найдено
Забудьте про эту фразу. У вас никогда не должно быть пустой страницы результатов. Даже если человек ввел бессмысленную фигню — покажите ему хоть что-то. Анализируйте его историю, пытайтесь найти наиболее похожий запрос, расскажите об акциях или популярных товарах.

Запомните: внутренний поиск — это часть воронки продаж. Пустая страница — это зияющая дыра в воронке, через которую будут вываливаться ваши лиды.

Кстати, то же самое относится к странице 404. Почему бы вам не рассказать об акциях или новостях, раз уж человек не попал туда, куда хотел?
Больше информации на странице результатов
Показывайте не только заголовок и краткое описание. Выводите на страницу выдачи изображения, характеристики товаров, отзывы, рейтинг, добавьте кнопку заказа для тех, кто торопится. Если на товар есть скидка, не забудьте показать и ее.

Если у вас блог — выводите количество комментариев и репостов. Это покажет людям, какие статьи стоят внимания.
Фильтр и сортировка результатов
Просматривать список на несколько десятков или сотен позиций очень неудобно. Дайте людям возможность настроить фильтр: выбрать только то, что есть в наличии, указать ценовой диапазон, нужные свойства. Чем больше у вас товаров, тем больше должно быть опций.

То же самое с сортировкой — покупателям важно посмотреть самые дешевые или дорогие товары, узнать, где больше всего отзывов и так далее.

Чем удобнее человеку работать с вашим сайтом, тем выше вероятность покупки. Идите навстречу своим покупателям.
Рекомендации и похожие товары
Необязательно показывать только то, что указано в запросе. Выводите на странице похожие товары — вдруг что-то заинтересует покупателя.
Распознавание опечаток и ошибок
Это ведь очевидно — поисковая строка должна понимать опечатки, неправильную раскладку и ошибки. Но в половине магазинов, которые я смотрел для этой статьи, ничего такого нет. Одна пропущенная буква — «извините, ничего не найдено».

Покупатель не обязан всегда писать грамотно. Он может торопиться, набирать с телефона или вообще быть пьян. Задача поиска — помочь ему, а не равнодушно стоять в сторонке.
Не забывайте про внутренний поиск
Оптимизация поиска — важная часть электронной коммерции. Вспомните статистику в начале статьи. Почти 6% посетителей приносят 14% прибыли. Было бы глупо не заботиться об удобстве этих людей.
Хотя поиск в первую очередь нужен для магазинов и сервисов по продаже билетов, большинство этих советов подойдет и для блогов. Если у вас много крутых материалов, читатели будут искать информацию не в «Гугле», а на вашем сайте. Помогите им найти.
А вы занимаетесь оптимизацией поиска на своем сайте? Пишите в комментариях.
Как сделать поиск по сайту
Здравствуйте уважаемый посетитель!
В данном разделе рассматривается довольно важный вопрос наполнения сайта необходимым функционалом, каким является организация поиска по сайту.
Наверное, для любого качественного сайта наличие системы поиска является обязательным условием. При этом хорошо организованный поиск позволяет значительно упростить работу с имеющимся на сайте контентом. И тем самым благотворно влиять и на поведенческие факторы такого ресурса.
Но возникает вопрос, как же лучше организовать на своем сайте поиск, который действительно будет эффективным и качественным. И при этом не потребуется для его установки существенных материальных и временных затрат.
Следует отметить, что самостоятельная разработка системы поиска для самописного сайта является довольно трудоемким занятием. Ведь для того, чтобы сделать качественный поиск самому, потребуется хорошенько постараться в написании различных алгоритмов с возможностью обработки морфологии и исправления ошибок ввода.
Заказ же поиска на стороне будет весьма накладен, так как такая работа посильна только для специалистом хорошего уровня.
В нашем случае мы не будем изобретать велосипед и при создании сайта воспользуемся готовым решением с использованием сервиса Яндекс.Поиск. На мой взгляд, на сегодня это лучший вариант создания на сайте системы поиска. Так как,
- во-первых, использование Яндекс.Поиск имеет ряд функциональных преимуществ, которые свойственны “большому” поиску Яндекса, а именно: учет морфологии и лексики языка, автоматическое исправление опечаток и неправильных раскладок, возможность использования синонимов и подсказок;
- а во-вторых, при таком варианте имеется возможность встраивать формы и результаты поиска в HTML-структуру сайта с учетом существующего дизайна.
Однако, использование сервиса Яндекс.Поиск возможно только в случае, если имеются подтвержденные права на управление сайтом. Поэтому, прежде чем непосредственно заниматься установкой поиска, сначала, в первой статье этого раздела, используя сервис Яндекс.Вебмастер мы подтвердим права на размещенный в интернете тестовый сайт avtobezugona.ru .
А затем, в следующих статьях с помощью конструктора Яндекс.Поиск сформируем HTML и CSS код формы и результатов поиска. А потом посмотрим, как все это можно будет вставить на сайт, максимально адаптируя к его внешнему виду.

Добавляем сайт в Яндекс.Вебмастер и подтверждаем его права
- Что такое Яндекс.Вебмастер и для чего он нужен
- Добавляем сайт в Яндекс.Вебмастер и подтверждаем права на его управление
- Проверяем настройки и информацию о сайте
Здравствуйте уважаемый посетитель!
Сегодня, для того, чтобы иметь возможность использовать Яндекс.Поиск мы добавим размещенный в интернете тестовый сайт avtobezugona.ru в Яндекс.Вебмастер и подтвердим права на его управление.
Следует отметить, что сервис Яндекс.Вебмастер является важнейшим средством для ведения и продвижения своего интернет-ресурса. Который позволяет получать необходимую информацию о функциональном состоянии сайта, а также доступ к инструментам, предоставляющим возможность ускорить индексацию страниц, проверить правильность robots.txt, загрузку карты sitemap.xml и т.д.
В связи с чем, кроме подтверждения права на управление сайтом, сегодня мы также посмотрим некоторые возможности этого сервиса.
Помимо Яндекс.Вебмастера существует и аналогичный инструмент поисковой системы Google. Поэтому для лучшего продвижения сайта желательно его добавить и в Google для веб-мастеров.
При желании можно воспользоваться и другими аналогичными сервисами. Например, для Mail добавить интернет-ресурс можно в Кабинете вебмастера этой поисковой системы.
Но здесь мы не будем рассматривать эти варианты, так как эта процедура аналогична и не представляет больших сложностей. Поэтому в этой статье более подробно остановимся лишь на Яндекс.Вебмастер, что обусловлено необходимостью дальнейшего использования сервиса Яндекс.Поиск.

Устанавливаем Яндекс Поиск на сайт
- Подготовка к созданию поиска
- Определение области поиска
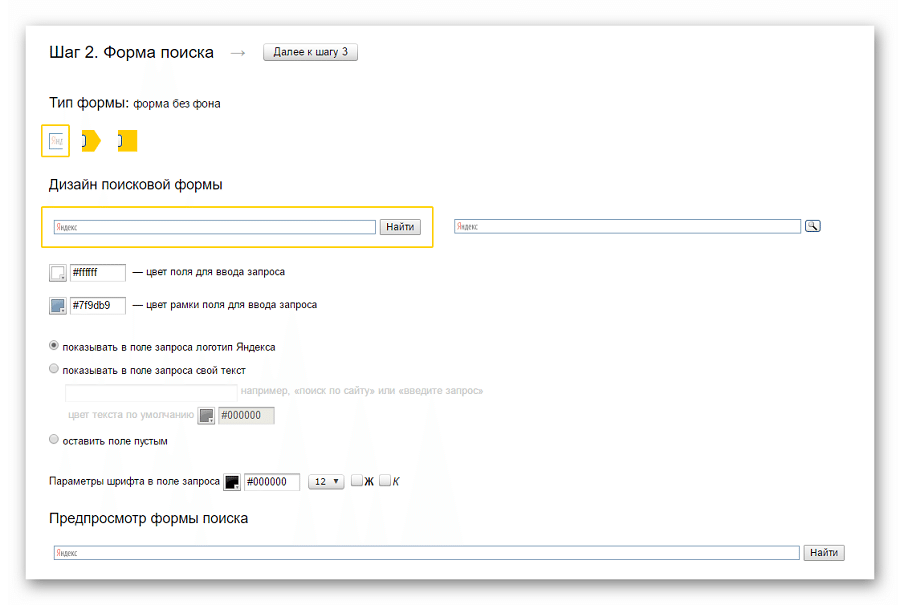
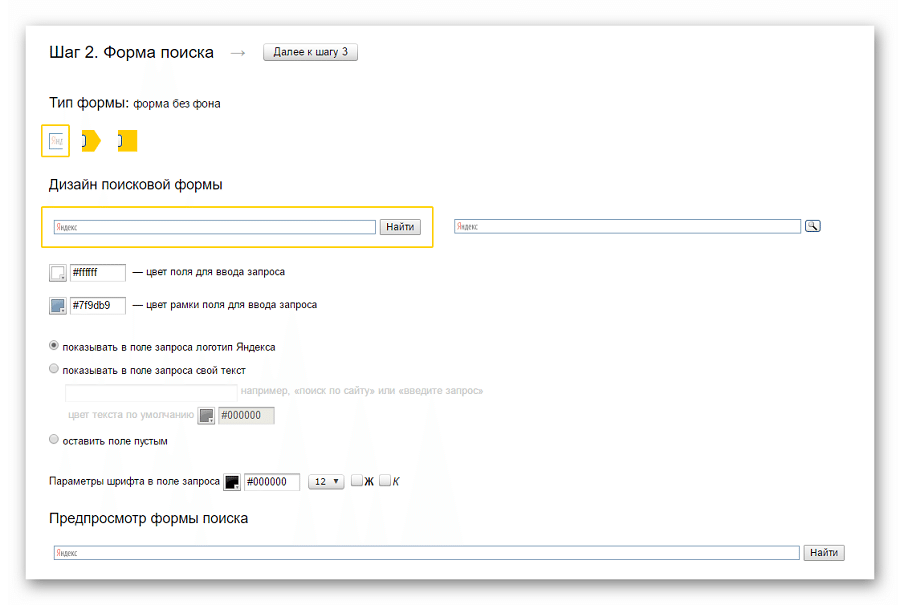
- Настройка внешнего вида поисковой формы
- Настройка результатов
- Проверка настроенного поиска
- Получение кода для вставки на сайт
Здравствуйте уважаемый посетитель!
В предыдущей статье мы подтвердили права на управление сайтом и теперь можем перейти к вопросу установки Яндекс.Поиска на сайт. И сегодня сформируем HTML и CSS код поисковой формы и результатов ответов по заданным запросам, которые в дальнейшем будем размещать на сайте.
О том, почему выбран такой вариант, было ранее пояснено во вводной статье к данному разделу Сборника.
Поэтому сейчас не будем понапрасну тратить время на дополнительные рассуждения о выбранном способе организации поиска по сайту, а сразу перейдем к делу. И на примере создаваемого ресурса “avtobezugona.ru” рассмотрим все шаги, необходимые для создания такого функционала.
При этом в случае необходимости можно использовать соответствующий поясняющий материал Яндекс помощи. В котором представлены подробные разъяснения по каждому выполняемому шагу.
Следует еще раз отметить, что использование такого Яндекс сервиса возможно только в случае, если имеются подтвержденные права на управление сайтом. Поэтому, если у кого это не сделано, то обязательно следует выполнить процедуру, описанную в предыдущей статье.

Формируем форму поиска для сайта (для исходного кода Яндекс.Поиск)
- Размещаем HTML-код формы поиска
- С помощью стилей CSS формируем внешний вид формы поиска
- Исходные файлы сайта
Здравствуйте уважаемый посетитель!
В предыдущей статье мы создали Яндекс.Поиск и сделали все его основные настройки. Сегодня же используя полученный код сформируем на сайте форму поиска, предназначенную для ввода запросов.
При этом, для того, чтобы это дополнение ничем не отличалось от других элементов сайта, постараемся с помощью стилей CSS разместить его на сайте максимально приблизив внешний вид к существующему дизайну.
Следует отметить, что оформление формы Яндекс.Поиск под дизайн сайта, не совсем простое занятие.
Сложность заключается в том, что в ней присутствует скрипт на языке JavaScript, который обеспечивает взаимодействие формы с сервисом Яндекс.Поиск. И при его выполнении после каждой загрузки страницы происходит динамическое изменение HTML и CSS кода самой формы. Что, соответственно, приводит к искажению ее внешнего вида.
Поэтому общее описание рассматриваемого материала получилось достаточно объемным с приведением значительного количества кода и поясняющих иллюстраций. В связи с этим материал разбит на две части.
В этой статье мы рассмотрим первую часть, оформив поисковую форму для исходного HTML-кода, полученного непосредственно с сервиса Яндекс.Поиск. А в следующей, посмотрим как можно откорректировать стили CSS для того, привести ее внешний вид в исходное состояние после ее динамического изменения, связанного с выполнением скрипта.
Следует отметить, что в сети Интернет сложно найти подробную методику приведения внешнего вида формы Яндекс.Поиск к существующему дизайну сайта (по крайней мере мне этого не удалось)
Надеюсь, что рассматриваемый здесь материал поможет многим желающим использовать на своем сайте поиск от Яндекса максимально используя все его преимущества, включая возможность адаптации внешнего вида элементов поиска под дизайн сайта.
Несмотря на то, что создание в предыдущих статьях поиска от Яндекс производилось непосредственно на действующем, размещенном в сети Интернет сайте “avtobezugona.ru” (создание Яндекс.Поиска возможно только на реально действующих ресурсах), для наглядности, рассматриваемые здесь операции по формированию его элементов будут производиться на примере варианта сайта “newsite.local”, размещаемого на локальном веб-серевере.

Формируем форму поиска для сайта (для динамического измененного кода Яндекс.Поиск)
- Определяем динамически измененный HTML-код
- Определяем измененные CSS-свойства для элементов формы
- Дополняем CSS-код в соответствии с измененной формой поиска
- Дополняем медиазапросы для установки размера шрифта
- Исходные файлы сайта
Здравствуйте уважаемый посетитель!
Ранее мы оформили внешний вид формы для варианта с исходным HTML и CSS кодом, непосредственно полученным с сервиса Яндекс.Поиск (рис.6 в предыдущей статье).
А теперь сделаем это для случая с динамически измененном кодом, который образуется в результате выполнения JavaScript скрипта после каждой загрузки веб-страницы сайта.
Необходимость проведения таких дополнительных преобразований связана с тем, что внешний вид формы с измененным кодом отличается от исходного. В этом состоянии искажается размер и расположение элементов, а также размер шрифта и цвет кнопки (рис.7 в предыдущей статье). И конечно же, это нужно исправить.
Но для того чтобы иметь возможность работать с таким кодом, необходимо его каким-то образом получит. А для этого потребуется несколько иной инструмент, чем обычный текстовый редактор. В данном случае для определения кода мы будем использовать обычные средства разработчика, которые присутствуют, практически, в каждом браузере.
Следует отметить, что эти средства имеют довольно широкий набор инструментов для работы с сайтом и позволяет выполнять различные операции на стадии отладки, включая просмотр и изменение HTML, CSS, JavaScript кода, а также тестирование работы веб-ресурса с внесенными изменениями в режиме онлайн.
Но для сегодняшней задачи мы их будем использовать только для определения реального динамически измененного HTML и CSS кода веб-страницы после ее окончательной загрузки и выполнения всех имеющихся в ней скриптов.

Обновляем кэш браузера для статических файлов
- Проверяем фактические настройки HTTP-заголовков механизма кэширования
- Проверяем отображение страницы при изменении файла main.css до преобразований
- Суть способа автоматического обновления кэша браузера
- Выполняем преобразование имени файла main.css
- Проверяем обновление кэша браузера измененного файла main.css после преобразований
- Исходные файлы сайта
Здравствуйте уважаемый посетитель!
В предыдущих статьях мы сформировали форму поиска, предназначенную для ввода запросов. И теперь можно заняться размещением на сайте и результатов поиска.
Однако, прежде чем к этому перейти, необходимо решить вопрос обновления статических файлов в кэше браузера.
Дело в том, что отображать результаты Яндекс.Поиска можно только на сайте, размещенном в интернете. Использования для этих целей ранее рассматриваемого варианта “newsite.local”, установленного на локальном веб-сервере, невозможно.
Это связано с тем, что Яндекс.Поиск после каждого выполнения запроса свои результаты выводит на определенную страницу реального сайта. В нашем случае была определена страница тестового сайта с адресом “https://avtobezugona.ru/poisk.html”.
Поэтому для этих целей будем работать на действующем ресурсе “avtobezugona.ru”, полностью соответствующим создаваемому сайту “newsite.local”, размещенному на локальном веб-сервере, с которым обычно мы проводимые различные мероприятия по его доработке.
А в связи с тем, что формирование внешнего вида страницы результатов поиска будет выполняться с помощью стилей CSS на реальном сайте, расположенных в отдельном файле “main.css”, необходимо предусмотреть обновление кэша браузера (буфер памяти браузера с высокой скоростью обмена, используемый для временных файлов).
В противном случае, при отображении страниц возможно, что браузер не будет воспринимать изменения стилей CSS. В таких случаях при загрузке страниц будет использоваться последняя (до изменений) хранящаяся в его кэше версия файла “main.css”.
И в этой статье мы рассмотрим один из возможных способов обновления буфера браузера в случае изменения содержимого кэшируемых статических файлов. В данном случае, нас интересует “main.css” с выделенной таблицей стилей CSS. Хотя аналогичные преобразования для упрощения обновлений сайта полезно сделать и для других ресурсов, например, содержащих скрипты “JavaScript”.
При этом следует отметить, что эта статья не предназначена для подробного разбора вопросов, относящихся непосредственно к кэшированию. Это тема довольно обширная, которая требует отдельного рассмотрения.
Здесь же будет решаться лишь конкретный вопрос – обновление кэша браузера при изменении статического файла “main.css”. Для того, чтобы в следующей статье мы смогли перейти к размещению результатов Яндекс.Поиск, оформив соответствующую страницу под дизайн сайта с помощью стилей CSS.

Размещаем результаты Яндекс.Поиск на сайте
- Добавляем динамически формируемую страницу результатов поиска
- Вставляем HTML-код результатов поиска
- Оформляем страницу поиска под дизайн сайта с помощью CSS
- Исходные файлы сайта
Здравствуйте уважаемый посетитель!
В предыдущих статьях мы сформировали форму поиска, предназначенную для ввода запросов, а также выполнили некоторые преобразования по обновлению кэша браузера при изменении файла с таблицей стилей CSS.
И теперь можем перейти к размещению на сайте результатов Яндекс.Поиск. Для чего сначала разместим код, полученный с сервиса Яндекс.Поиск, а затем оформим соответствующую страницу под дизайн сайта.
При этом, как отмечалось в предыдущей статье, рассмотрение данного вопроса будем проводить на тестовом сайте avtobezugona.ru. Это связано стем, что Яндекс.Поиск свои результаты может выводить только на реальные ресурсы. И невозможно для этих целей использовать сайт, размещенный на локальном веб-сервере.
И последнее, что необходимо отметить, это то, что работу с файлами тестового сайта “avtobezugona.ru” будем производить с помощью FTP клиента FileZilla, ранее рассматриваемого на стадии переноса сайта на хостинг. Хотя это не принципиально, можно использовать и другие способы загрузки файлов на хостинг, если для кого они окажутся более предпочтительней.
Здесь вы можете подписаться на получение уведомлений о выходе новых статей блога.
Данные об e-mail надежно защищены (работа сайта обеспечивается только через защищенные соединения по протоколу SSL) и не предназначены для использования третьими лицами .
Поиск по сайту и способы его реализации

Современные веб-сайты обладают довольно сложной структурой и часто количество страниц на них насчитывает сотни и тысячи, особенно, если речь идет об Интернет-магазинах. Поиск по сайту позволяет посетителю быстро найти нужную ему информацию, и положительно влияет на впечатления от ресурса в целом, так как позволяет человеку получить то, за чем он пришел. Кроме того, можно применять специальные фильтры для уточнения запросов.
Даже самое лучшее меню не заменит поиск по сайту, так как оно направляет посетителя только на раздел, но людей, преимущественно, интересует отдельно взятая страница. И если страниц у вас действительно много, то никто их все просматривать не будет – человек просто закроет вкладку и перейдет на другой сайт.
Неважно, информационный у вас ресурс или коммерческий, сделать поиск по сайту будет одинаково полезно как для личного блога, так и для Интернет-магазина. Он дает преимущества как вебмастеру, так и посетителям, в частности:
- индексирование всего контента и ускорение поиска необходимой информации;
- улучшение юзабилити и поведенческих факторов;
- повышение уровня конверсии, в случае с Интернет-магазинами;
- четкая выдача необходимой пользователю информации.
Пример удачной реализации поиска по сайту:
Некоторых начинающих вебмастеров отталкивают возможные сложности технического плана, которые потенциально возникнут в процессе реализации, но на самом деле все довольно просто. Можно сделать поиск по сайту на основе самописного или готового скрипта, используя модули и компоненты CMS (движка), а также, воспользовавшись технологиями поисковых систем, которые предлагают для этого готовые решения. Рассмотрим плюсы и минусы каждого из вариантов.
Яндекс.Поиск для сайта – готовое решение, которое позволяет использовать технологии одноименной поисковой системы, и обладает возможностями гибкой настройки и широким функционалом.
Поиск по сайту от Яндекса предлагает следующие возможности:
- учет морфологических и лексических особенностей языка;
- гибкие настройки для адаптации «под себя»;
- поисковые подсказки и уточнения, для ускорения ввода запроса;
- поисковые теми, позволяющие искать по целой группе сайтов;
- возможность размещения блоков РСЯ (контекстная реклама);
- индексирование всего контента и отслеживание статистики.
И все это предлагается вебмастеру совершенно бесплатно! Более чем достойный вариант, который позволяет реализовать необходимые возможности, и быть уверенным в корректности работы системы.
Также можно создать поиск по сайту на основе технологий Google – крупнейшей поисковой системы мира, и второй по популярности в Рунете. Система пользовательского поиска Google обеспечит для ваших посетителей релевантные результаты выдачи по запросу, позволяет адаптировать внешний вид интерфейса внутреннего поиска под общую концепцию дизайна, дает возможность заработать с помощью установки кода AdSense, а также другие интересные и полезные возможности. Поиск по сайту от Google предлагает и некоторые платные функции, которые будут полезны владельцам малого и среднего бизнеса.
Можно использовать также скрипт поиска по сайту, купленный в версии «с коробки» или написанный специально под ваши потребности. Преимуществом такого вида реализации, пожалуй, можно назвать только возможность полной интеграции в саму структуру сайта, чего не позволяют сторонние решения.
Но, все же, возможности, которые предлагают решения от Яндекса и Google будут более полезны. Тем не менее, вы можете протестировать скрипт поиска по сайту и уже описанные решения, после чего сравнить результаты и оставить тот вариант, который в вашем случае будет наиболее оптимальным.

Поиск по сайту может быть реализован и в виде отдельного модуля, что чаще всего бывает в случае с использованием различных движков (CMS). Это может быть как компонент системы, так и отдельный плагин, который владелец ресурса может установить в случае надобности.
Таким образом, мы рассмотрели преимущества, которые дает использование поиска на сайте, а также способы реализации данной возможности. Что лучше выбрать именно в вашем случае – решать вам самим, исходя из потребностей и возможностей.


